列表
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于使用 lang=“scss“ 报错的相关问题,这是因为当前sass-loader的版本太高,webpack编译时出现了错误,下面一起来看一下,希望对大家有帮助。【相关推荐:java
-
前端
v-bind怎么动态绑定class属性?本篇文章带大家详细了解一下v-bind指令动态绑定class属性的多种语法,希望对大家有所帮助!v-bind可以动态设置class属性,用以实现动态样式。写法:<!--完整写法--><标签名 v-bi
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要总结了几种vue中父子组件传递数据的方法,包括了props & event、ref属性、provide & inject等等内容,具有一定的参考价值,下面一起来看一下,希望对大家有帮助。【相
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于$emit的相关问题,在子组件中通过$emit来调用父组件中的方法实现,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】Vue可以通
-
前端
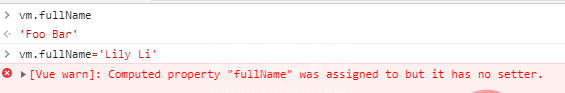
计算属性是 Vue 组件的一个重要内容,下面本篇文章就来带大家了解一下Vue computed属性,聊聊计算属性computed的使用方法,希望对大家有所帮助!Vue中的computed属性称为计算属性。在这一节中,我们学习Vue中的计算属
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了增加组件扩展性的slot的相关问题,组件的插槽也是为了让我们封装的组件更加具有扩展性,让使用者可以决定组件内部的一些内容到底展示什么,下面一起来看一下,希望对大家有帮助。【相关推荐:j
-
前端
一、reactivereactive方法根据传入的对象,创建返回一个深度响应式对象(Proxy代理对象)。reactive 会对传入对象进行包裹,创建一个该对象的Proxy代理对象。它是源对象的响应式副本,不等于原始对象。它==“深层”==
-
前端
Vue模板的表达式语法仅支持单个表达式,用于简单运算;对于复杂的逻辑计算应当使用计算属性computed。computed可以依赖(计算)props、data、vuex的数据,即可以声明了一个计算属性,令其响应props/data/vuex
-
前端
本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于mount实例挂载的相关问题,vue2中是通过new操作符生成实例并将根作为el传入,vue3中使用mount方法代替是el配置项,使用导出的createApp代替了
-
前端
本篇文章给大家介绍如何使用axios方式调用接口以及获取的数据渲染,希望对需要的朋友有所帮助!1、axios的作用是什么呢?axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。【相关推荐:vue.js视频教程】2、项目安装a
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于数据双向绑定以及vue.config.js文件配置的相关内容,Vue 内部通过 Object.defineProperty 方法属性拦截的方式,把 data 对象里每个数据的读写转
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue实例参数以及MVVM模式的相关问题,实例化一个Vue对象,参数是一个选项对象,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、web前端】配置参
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板插值操作的相关问题,其中包括了mustache、v-once、v-html、v-text等等内容,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板指令使用的相关问题,指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构,下面一起来看一下,希望对大家有帮助。【相关推荐:ja
-
前端
本篇文章给大家带来了关于vue其中主要介绍了关于vue组件化开发的相关问题,组件化开发提供了一种抽象, 我们可以开发出一个独立可复用的小组件来构造我们的应用组件,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、
-
前端
v-bind的作用和插值表达式差不多, 只不过v-bind主要用于动态设置标签的属性。下面本篇文章就来带大家详细了解一下Vue的动态属性绑定指令v-bind,希望对大家有所帮助!v-bind指令是专门操作属性的指令,那么什么是属性呢?例如我
-
前端
一、简介axios 是一个轻量的HTTP客户端,它基于 XMLHttpRequest 服务来执行 HTTP 请求,支持丰富的配置,支持 Promise,支持浏览器端和 Node.js 端。自Vue2.0起,尤大大宣布取消对vue-resou
-
前端
如何快速上手Vue3?下面本篇文章给大家对比一下Vue2和Vue3,并介绍一下Vue2开发者如何快速上手Vue3,希望对大家有所帮助!笔者之前是Vue2+React开发者,因项目需要直接上手Vue3,所以快速学习一下,中间会对比一些和Rea
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue的两大核心,响应式与组件化的相关问题,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js教程】vue2.0 响应式1. 对象的响应式1
-
前端
本篇文章给大家带来了关于vue的相关知识,其中主要介绍了数据双向绑定的相关问题,vue数据双向绑定是通过数据劫持结合发布者-订阅者模式的方式来实现的,下面一起来看一下,希望对大家有帮助。【相关推荐:javascript视频教程、vue.js